My New Venture (reblaze.com)
Posted: April 20, 2012 Filed under: Cyberlife, www | Tags: cloud, reblaze, saas, security, startup, www Leave a commentI have been quite busy lately, ever since I have started working on Reblaze in the winter last year (2011).
We all wish to make the world (wide web) a better place. I think we have found a way to improve the web, to make it a better, safer and cleaner.
I guess we can be categorized under the SaaS tag, in fact, we are SaaS x2, we provide Software as a Service, as well as Security as a Service.
Visit us at reblaze.com and read all about, as well as add your site, it is free now, and so it will remain for all those who join during public beta.
HotKeys jQuery Plug-In version 0.7 is out
Posted: September 5, 2008 Filed under: javascript, jquery, webdev, www | Tags: event, javascript, jquery, keyboard, opensource, webdev 5 CommentsLast night I released a new comprehenced version of jshotkeys. This plugin lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination.
For example, to bind Ctrl+C to a function fn simply type:
$(document).bind('keydown', 'Ctrl+c', fn);
See the live demo.
jQuery vs. Prototype
Posted: June 23, 2008 Filed under: Cyberlife, jquery, www Leave a commentjust put both libraries on wordle to visualize on which each library have focused.
Here are the results:
jQuery
Prototype
Choosing the right (open-source) tools
Posted: June 22, 2008 Filed under: Linux & OpenSource, Python, webdev, www | Tags: opensource, reddit, webdev Leave a commentFrom the announcement of the open source reddit:
There are only five of us who work on reddit; we couldn’t have made this site if it weren’t for a great community of developers. In no particular order, here’s a quick list of the open source products that reddit is built and runs upon: Debian, lighttpd, HAProxy, PostgreSQL, Slony-I, various python libraries, Psychopg, pylons, Solr, Tomcat, Ganglia, Mercurial, Git, gettext (translation), daemontools, and memcached.
Five people. 1,000,000’s of pages every day.
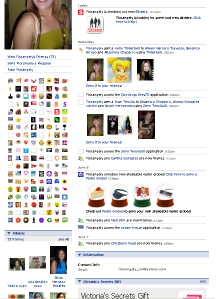
Do we need more facebok applications?
Posted: June 10, 2008 Filed under: Cyberlife, webdev, www | Tags: Cyberlife, facebook, web20, www 4 CommentsMy friend has 73 friends and 152 Facebook applications.
IMHO, the layout is lack of usability and functionality.
Let alone the fact each application require other users to install them in to their accounts in order to view standard web content (images, flash, videos, etc.)
I am sure Facebook’s dudes need to rethink the whole concept and come up with something more sensible.
def grab_contacts(ask_for_password = 0)
Posted: June 7, 2008 Filed under: Cyberlife, webdev, www Leave a commentstefan fountain -> coding horror -> hacker news
Stefan Fountain on June 5, 2008 05:37 AM
Too Bad To Be True (or Dear Ray Ozzie: IE8 can’t handle Windows Live)
Posted: March 11, 2008 Filed under: firefox, ie, ie8, javascript, microsoft, web-devel, webdev, www, www-design Leave a commentYesterday, while walking from launch, my freind Amnon David (the creator of jNext) told me that IE8 doesn’t work on hotmail.com.
Since IE8 release gained lots of credit by JavaScript Hackers (John Resig and many more), therefore, I couldn’t believe it until I saw it in my own eyes.
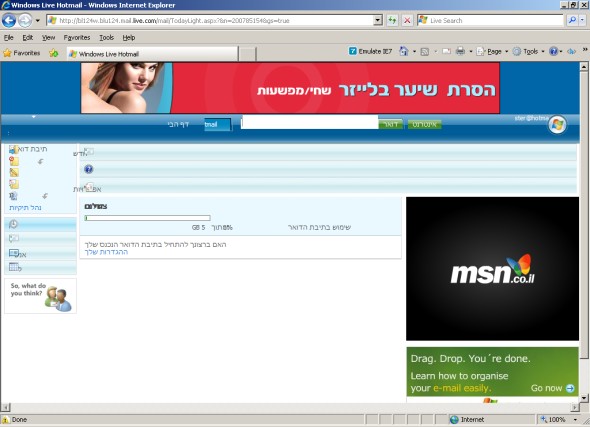
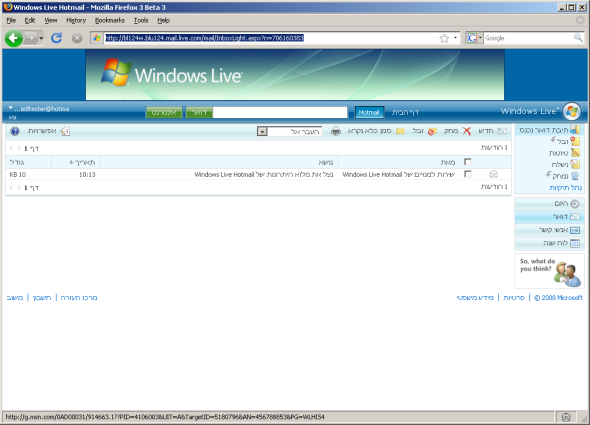
Plain and simple, the site is broken. Icons, texts, menus are overlapping each other.
Everyone can see now that every piece of DHTML code must be written twice, once for all the browsers, and then specifically for IE.
The unbearable lightness of releasing buggy software at MS is shocking.
The results are deployed here in front of your eyes.
IE 8 emulating IE7
Firefox 3 Beta 3
New Version for JS HotKeys
Posted: January 6, 2008 Filed under: ie, javascript, jquery, web-devel, webdev, www 8 CommentsI finally was able to fix a few minor bugs and compile a new version of my js-hotkeys module. Get your copy now (tar.gz || zip)
Js-Hotkeys is a jQuery plugin that lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination.
Read more at:
http://code.google.com/p/js-hotkeys/wiki/about
Live demo at:
http://jshotkeys.googlepages.com/test-static.html
Getting things right vs. Getting things done
Posted: January 2, 2008 Filed under: Cyberlife, google, javascript, jquery, web-devel, webdev, www Leave a commentMost of today’s web developer will tell you that
the following:
<h2 id="foo">Click Here</h2>
<script>
$('foo').click = function(){alert("Hello")};
</script>
is better than:
<h2 id="foo" onclick="alert('Hello');">Click Here</h2>
and the following:
<style>
body{
background-color:#ffffff;
color:#000000;
margin-top:3}
a{color:#0000cc}
a:visited{color:#551a8b}
</style>
<body>....</body>
<script>
$(document).ready(function(){
sf();
if(document.images){
new Image().src='/images/nav_logo3.png';
});
</script>
is far better than:
<body bgcolor=#ffffff
text=#000000
link=#0000cc
vlink=#551a8b
alink=#ff0000
onload="sf();if(document.images){new Image().src='/images/nav_logo3.png'}"
topmargin=3 marginheight=3>....</body>
and last but not least: Using HTML tables for layout-ing is evil.
The point is that the code above is taken from Google, Facebook and Yahoo.
Yep! All the majors seems to be caring less on standards and more for their own interests.
None of them are valid HTML and Google.com uses a table to align the two buttons (Google Search and I’m felling Lucky) in the middle of the page.







Jeff – here are the links for you:
Google Contacts API: http://code.google.com/apis/contacts/
Yahoo! Contact API: http://developer.yahoo.com/addressbook/
Windows Live Contact API: http://msdn.microsoft.com/en-us/library/bb463989.aspx
I’m glad these malpractices are getting more attention, they deserve to get the bad wrap on their wrist for these kind of infringements of respecting users’ data.